概要
以下の構成のサービスでシンタックスハイライトを適用させるために行なった作業を書いていきます。
- Reactフレームワーク:Gatsby
- CSSフレームワーク:Tailwind CSS
- CMS:Contentful
- API:GraphQL
マークダウン → HTML変換
ContentfulのGraphQLにて記事データを取得します。
本文はマークダウン形式で返ってくるのでこれをHTMLに変換します。
gatsby-transformer-remarkライブラリを使うと、GraphQLの本文>childMarkdownRemark>htmlでHTMLに変換されたコンテンツを取得できるようになります。
gatsby-transformer-remarkのオプションとして、
今回の目的である、シンタックスハイライト用に変換を行ってくれるgatsby-remark-prismjs
コードブロックの上にファイル名を表示するgatsby-remark-prismjs-title
リンクタグに属性を追加できるgatsby-remark-external-linksもインストールしておきます。
$ npm install gatsby-transformer-remark gatsby-remark-prismjs gatsby-remark-prismjs-title gatsby-remark-external-linksplugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
`gatsby-remark-prismjs-title`,
`gatsby-remark-prismjs`,
{
resolve: `gatsby-remark-external-links`,
options: {
target: "_blank",
rel: "noopener",
},
},
],
},
},
]オプション内でgatsby-remark-prismjs-titleのライブラリは一番上に書くようにしましょう(でないとファイル名が認識されない)
また、一般的なコードブロックのマークダウンでファイル名を指定するときは
javascript:sample.jsのように記載しますが、prismjsの場合、
javascript:title=sample.jsのように記載する必要があるので、注意してください(普通の書き方で変換してくれるようにしてほしい...)
変換後のタグが以下のようになっていれば、あとはスタイルを当てるだけです。
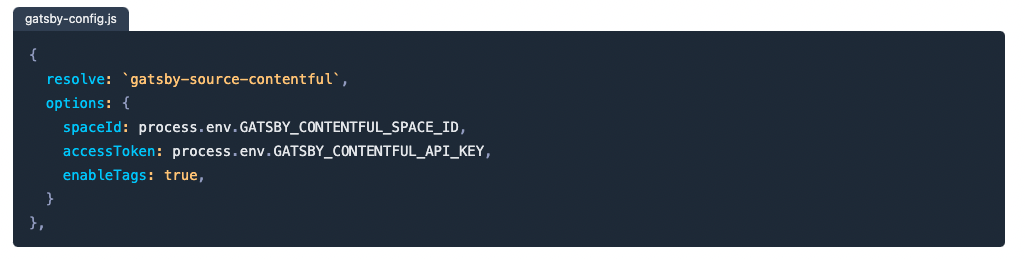
<p>そして<code class="language-text">gatsby-config.js</code>にて設定を行います。</p>
<div class="gatsby-code-title">
<span>gatsby-config.js</span>
</div>
<div class="gatsby-highlight" data-language="javascript">
<pre class="language-javascript">
<code class="language-javascript">
<span class="token punctuation">{</span>
<span class="token literal-property property">resolve</span>
<span class="token operator">:</span>
<span class="token template-string"></span>
<span class="token template-punctuation string">`</span>
...
</code>
</pre>
</div>スタイルを当てる
tailwindcss/typography
変換されたHTMLにスタイルを当てていきます。
とりあえず、いい感じにスタイルを当てるのであれば、@tailwindcss/typographyライブラリをインストールしましょう。
$ npm install @tailwindcss/typography下記のように設定するだけで、変換されたHTMLにスタイルを当ててくれます。
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
plugins: [
require('@tailwindcss/typography'),
],
important: true,
}
しかし、これだけだとシンタックスハイライトのスタイルが当たっていないので、設定していきます。
シンタックスハイライト
prismjsライブラリをインストールしてテーマを読み込むやり方がベーシックぽいのですが、必要なのはcssファイルだけなので、スタイルシート作ってその中に好きなテーマのコードをコピペする方法を取ります。
prismjsのcssはここにあるので、好きなのを選んでください。
Zennもprismjs使ってるらしく、どっかにテーマないかな〜と思ったらGitHubに上がってたので、拝借します。
ただ、Zennのスタイルはまるっとコピペではうまくスタイル当たらず、少しカスタマイズする必要があるので、とにかく適用させたいという方はprismjs公式のテーマを使うようにしてみてください。
以下のようにスタイルを読み込むことで適用されます。
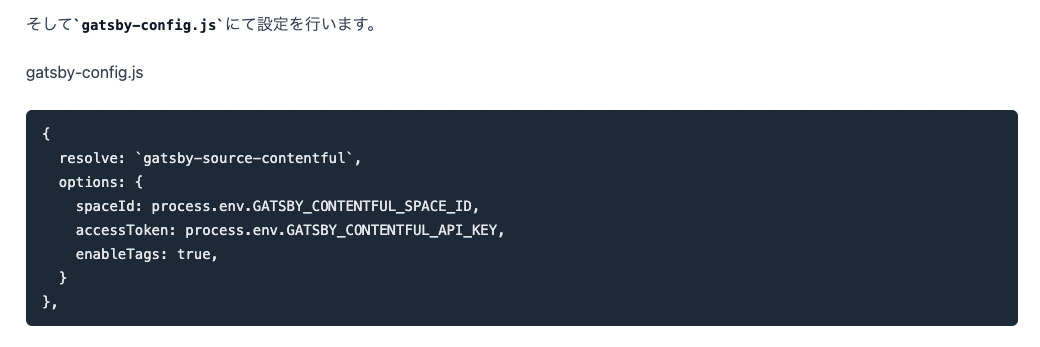
@import "syntax-highlight.css";できました!